User Defined JavaScript
- Table of Contents
- Support Limitations
- Enabling User Defined Javascript
- Disabling User Defined Javascript
- Setting a System-Wide JavaScript File
- Disabling custom JavaScript for a System Administrator
- Setting a different custom JavaScript for a System Administrator
- User and Organization Data
- Extending the BEE Custom Rows
GreenArrow Studio supports the ability for System Administrators to include a special JavaScript file on all pages in the web interface. They may also be overridden on an individual user basis.
This can be used to add new features or automation to the application by modifying the web-pages inside of the browser DOM.
Support Limitations
Please use great caution in creating user defined JavaScript because it is possible to break the GreenArrow Studio application.
GreenArrow can only address bugs that can be replicated when the user defined JavaScript is off.
GreenArrow can not support customer written JavaScript or assist in writing JavaScript.
Updates to GreenArrow may change the DOM or the HTML of the application at any time, changing the behavior of or breaking customer written JavaScript.
GreenArrow is not responsible for fixing customer written JavaScript that was broken by a GreenArrow update.
This feature is not available for GreenArrow Cloud customers.
Enabling User Defined Javascript
To enable this feature, run the following command as root:
cd /var/hvmail/studio && bin/rake features:user_javascript:enable
Disabling User Defined Javascript
Disabling this feature will remove the JavaScript-related settings from all users in the system
To disable it run the following command as root:
cd /var/hvmail/studio && bin/rake features:user_javascript:disable
Setting a System-Wide JavaScript File
Navigate to the System configuration screen. In the top section, there is a JavaScript subsection. Edit the Global JavaScript URL, setting a URL to the JavaScript file to load.

Disabling custom JavaScript for a System Administrator
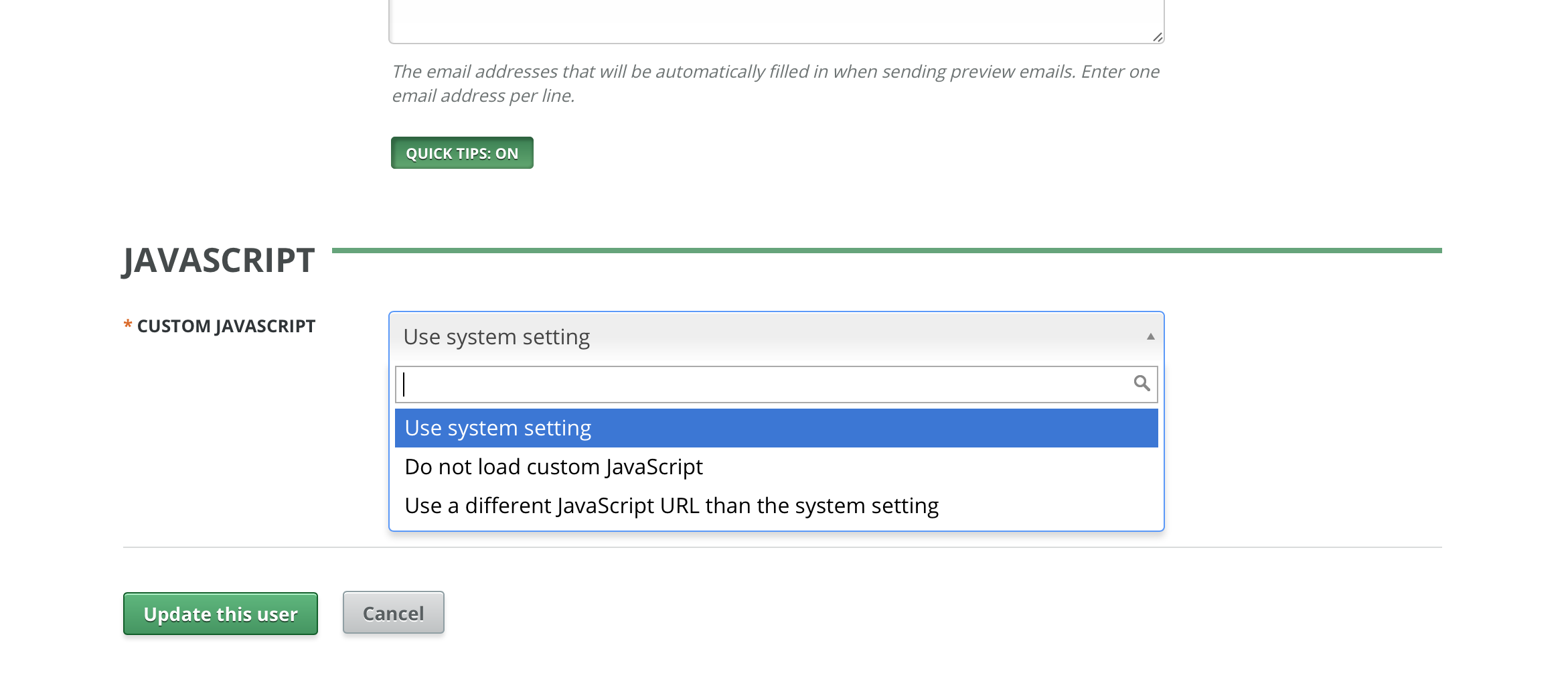
To turn off custom JavaScript loading for a System Administrator, navigate to that user’s edit page. Set Custom JavaScript to Do not load custom JavaScript.
This setting will persist when using the Sign In As feature.

Setting a different custom JavaScript for a System Administrator
You may set a different URL to load for System Administrators to use on a per-user basis. This is useful for developing new JavaScript features.
To set a different custom JavaScript file, navigate to that user’s edit page. Set Custom JavaScript to Use a different JavaScript URL than the system setting. Set User JavaScript URL to the new URL.
This setting will persist when using the Sign In As feature.

User and Organization Data
When this feature flag is enabled, all pages will contain
window.ApplicationData.User and window.ApplicationData.Organization
variables.
These variables will contain data visible to the currently signed in user.
window.ApplicationData = {};
window.ApplicationData.User = {
"id": 1,
"full_name": "GreenArrow System Admin",
"email": "[email protected]",
"active": true,
"role": "system_admin",
"show_quick_tips": true
};
window.ApplicationData.Organization = {
"id": 1,
"name": "System Organization",
"anniversary_day": 1,
"time_zone_name": "(GMT-06:00) Central Time (US & Canada)",
"time_zone_utc_offset": -21600,
"active": true,
"html_header": "",
"html_footer": "",
"text_header": "",
"text_footer": ""
};
This is the same data provided via the User and Organization APIs – with the
omission of the permissions keys.
Extending the BEE Custom Rows
If the custom JavaScript sets the key window.UserDefinedBeeExternalContentURLs, that value will
be passed to BEE as part of its configuration as described below. BEE is the default editor in
GreenArrow Studio.
See BEE’s documentation on Extending Custom Rows with content dialog for information on what goes into this value and how to use it.
In particular, BEE shows this example of BEE configuration:
contentDialog: {
externalContentURLs: {
label: "Search products",
handler: function(resolve, reject) {
// Your function
},
}
}
}
GreenArrow does not give access to directly modify the BEE configuration, however
GreenArrow will fill in externalContentURLs with the value of
window.UserDefinedBeeExternalContentURLs like this:
contentDialog: {
externalContentURLs: window.UserDefinedBeeExternalContentURLs,
}
So to accomplish what BEE shows in their example, you would set:
window.UserDefinedBeeExternalContentURLs = {
label: "Search products",
handler: function(resolve, reject) {
// Your function
},
}
Please note that GreenArrow does no validation on what you pass into
window.UserDefinedBeeExternalContentURLs.
GreenArrow can not support customer written JavaScript or assist in writing JavaScript.
The below paragraph contains some helpful information about using this feature of BEE, but by providing this information GreenArrow is not responsible for supporting your integration with BEE:
BEE’s documentation indicates that the handler function will return a JSON document that includes URLs from which BEE will download custom row data. These URLs must contain some exact CORS HTTP headers in in their responses in order to work in modern web browsers. For example, in PHP these headers would be set like this:
<?php
header("Access-Control-Allow-Origin: https://app.getbee.io");
header("Access-Control-Allow-Methods: POST, GET, OPTIONS");
header("Access-Control-Allow-Headers: *");
header("Access-Control-Allow-Credentials: true");
?>